
Cara Menyembunyikan Header dan Menu Navigasi pada Template Linkmagz
Keseluruhan tampilan pada template LinkMagz jujur saya akui sangat bagus sehingga tidak salah jika banyak blogger yang menggunakan template ini. Kecepatan dan kemudahan menjadi nilai plus untuk template LinkMagz ini, namun ada sebagian pengguna template merasa tidak nyaman dengan tampilan pada template ini, tapi bukan karena tampilannya kurang bagus melainkan karena saking banyaknya pengguna template LinkMagz ini membuat banyaknya kesamaan tampilan pada blog mereka.
Maka untuk mengatasi masalah tersebut banyak pengguna template LinkMagz mulai mengubah beberapa tampilan pada template tersebut meskipun sebenarnya sangat tidak dianjurkan untuk mengubah atau meng otak-atik struktur dari template tersebut karena akan mengakibatkan penurunan kualitas pada blog kamu dari segi apapun yang sudah kamu ubah, karena bagaimanapun template tersebut sudah di atur sedemikian rupa oleh mas Sugeng agar blog kita memiliki performa yang baik.
Keterangan di atas tentunya tidak berlaku bagi blogger yang sudah paham seo dan karakteristik internet, jadi pesan di atas hanya sekedar mengingatkan blogger pemula untuk berhati-hatilah saat memodifikasi sebuah blog.
Tapi bagi saya semua itu tidak masalah selama saya tau batasan mana yang boleh di ubah dan mana yang jangan di ubah. Seperti Pada blog yang kamu lihat sekarang ini, saya menggunakan template LinkMagz juga yang saya ubah sedemikian rupa sehingga hampir tidak terlihat seperti LinkMagz pada umumnya, dan seperti yang sudah saya katakan pada artikel sebelumnya bahwa jika kamu suka dengan tampilan template saya sekarang bisa order disini dan buat yang mau edit sendiri disini saya akan bagikan cara-caranya dalam beberapa tahapan.
Tahap pertama kita kali ini sesuai judul yaitu menyembunyikan Header dan Menu navigasi pada template LinkMagz ini.
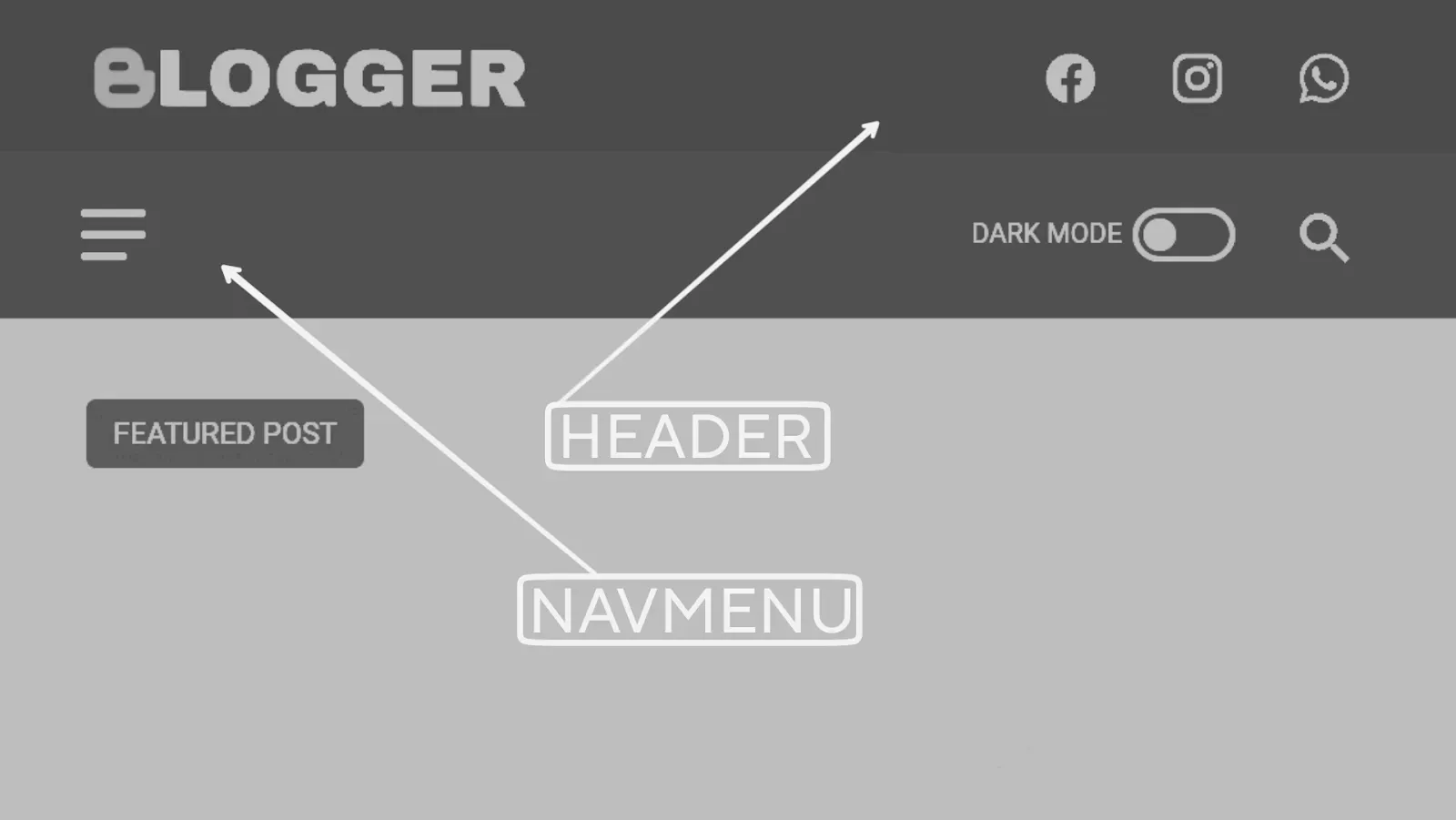
Apa itu Header
Umumnya Header dan menu navigasi itu menjadi satu kesatuan yang berpusat di bagian atas halaman yang memuat logo, menu dan pencarian karena header merupakan lokasi yang tepat untuk mempermudah pengunjung untuk meng-eksplorasi isi dari sebuah blog/website maupun aplikasi.
Namun berbeda dengan LinkMagz, Mungkin karena mas Sugeng selaku pembuat template tersebut juga berpikiran sama dengan kita yaitu ingin membuat nuansa yang berbeda daripada yang lain maka dari itu dibuatlah menu navigasi yang terpisah dari header yang mana saat halaman di scroll, header akan ikut bergeser bersama yang lainnya sedangkan Navigasi menu akan tetap mengambang di atas.
Kenapa harus Header
Alasan kenapa saya harus mengubah header karena menurut saya header ini terlalu makan tempat untuk beberapa ponsel yang memiliki layar ukuran kecil dan tentunya agar blog saya bisa tampil Beda dari blog lain yang menggunakan template yang sama. Selain itu, dengan mengubah tampilan pada header akan menambah nilai karakteristik atau ciri khas pada blog yang kita bangun.
Dampak Setelah Modifikasi
Saat kamu menyembunyikannya salahsatu elemen yang dimaksud entah itu header ataupun menu navigasi kamu pun akan kehilangan beberapa elemen yang tertanam didalamnya, misal menyembunyikan header, kamu akan kehilangan logo dan tombol media sosial seperti gambar di atas dan jika kamu menyembunyikannya menu navigasi, kamu akan kehilangan tombol menu, tombol darkmode dan pencarian.
Tapi itu bukanlah masalah besar karena kita bukan menghilangkannya melainkan hanya menyembunyikan saja jadi tidak akan berdampak pada performa blog kita karena kita bisa juga memindahkan elemen yang hilang tadi ke tempat lainnya seperti yang saya lakukan pada blog ini. Jadi jangan khawatir karena masalah tersebut akan saya kasih juga solusinya pada tahap selanjutnya.
Tahapan Modifikasi
Baiklah kita langsung saja mulai tutorial kali ini tentang Cara Menyembunyikan Header dan Menu Navigasi pada Template Linkmagz ini, dan untuk langkah pertama silahkan kamu masuk ke pengaturan tema > edit HTML.
Hanya Sembunyikan Header
Jika hanya ingin menghilangkan header tanpa menghilangkan Navigasi Menu, kamu cukup salin kode berikut.
Kemudian tempelkan atau pastekan kode tersebut tepat di atas kode ]]></b:skin> . Lihat gambar berikut sebagai patokan ➜
Jika sudah silahkan simpan perubahan pada thema dan lihat hasilnya, Dengan begitu Header pada template sudah tidak akan muncul lagi kecuali Menu Navigasi dengan Sticky-nya yang akan tetap tampil. Lalu untuk mengembalikannya seperti semula cukup kamu hapus saja kode yang barusan kamu tempel maka Header akan kembali muncul.
Hanya Sembunyikan NavMenu
Untuk yang selanjutnya agak panjang saya bahasnya karena seperti yang kita ketahui bahwa Navigasi Menu pada LinkMagz ini memiliki dua sifat yaitu satunya menempel seperti Header yang akan ikut bergeser ketika kita scroll dan satunya lagi Sticky yang hanya akan muncul ketika kita scrolling dan akan tetap berada disana sampai NavMenu Satunya muncul kembali. Dan tentunya kedua NavMenu tersebut bisa kita sembunyikan salah satunya ataupun keduanya.
Jika kamu ingin menyembunyikan Navigasi Menu pertama yaitu yang menempel bersama header, kamu bisa gunakan kode berikut.
Dan untuk Menu navigasi kedua yang Sticky kamu bisa gunakan kode berikut.
Tapi jika kamu mau menyembunyikan keduanya tinggal kamu gabung aja kedua kode di atas jadi seperti kode berikut.
Untuk pemasangannya sama saja seperti yang pertama yaitu salin salah satu kode di atas, kemudian buka pengaturan thema edit HTML lalu tempel atau paste kode tersebut tepat di atas ]]></b:skin> , kemudian simpan dan lihat hasilnya. Sekarang kamu tinggal pilih saja mau elemen mana yang ingin disembunyikan, saya sendiri lebih memilih menyembunyikan Kedua Navigasi Menu dan menyisakan header untuk saya modifikasi selanjutnya agar nanti hasilnya akan seperti pada template blog yang kamu lihat sekarang ini.
Tapi jika kamu ingin menyembunyikan kedua elemen yaitu Header dan Menu Navigasi sehingga blog kamu nampak tak memiliki header atau supaya kamu lebih leluasa membuat Header baru, kamu bisa gunakan kode berikutnya.
Menyembunyikan Keduanya
Untuk menghilangkan keduanya baik itu Header maupun Menu Navigasi kamu cukup salin saja kode dibawah ini.
Kemudian tempel atau paste kode nya tepat di atas kode ]]></b:skin> , Jika sudah silahkan simpan thema dan lihat hasilnya Header dan Navigasi Menu sudah tidak akan muncul lagi. Dan untuk mengembalikannya juga sama mudahnya yaitu kamu tinggal hapus saja kode yang tadi kita tempel maka Header dan Menu Navigasi akan muncul kembali.
Sebetulnya dengan menyembunyikan keduanya kita dapat lebih leluasa untuk memodifikasinya dengan menambahkan atau membuat header baru untuk blog kita dan untuk cara membuat header baru sudah saya tulis pada artikel Cara Membuat Sticky Header Di Blogger, Kamu bisa lanjut ke artikel tersebut jika ingin membuat Header Baru.
Ok jadi kesimpulannya kamu tinggal pilih elemen mana yang mau kamu sembunyikan, dan jika kamu ingin membuat header seperti pada blog saya ini, kamu hilangkan saja Menu Navigasi karena artikel selanjutnya saya akan membuat Header tersebut menjadi Sticky.

 Oleh Ndi Uke
Oleh Ndi Uke



Testing komentar
BalasHapus